

You can download the JSONLint source code on GitHub. Works with numbers bigger than Number.MAXVALUE. Hot word json-viewer into omnibox (type json-viewer + TAB and paste your JSON into omnibox, hit ENTER and it will be highlighted) Toggle button to view the raw/highlighted version. Thanks to Douglas Crockford of JSON and JS Lint, and Zach Carter, who built a pure JavaScript implementation. Inspect your json typing 'json' in the console.

As a solution, either use direct URL input, or make sure your content's newlines match the architecture your system expects! Credits

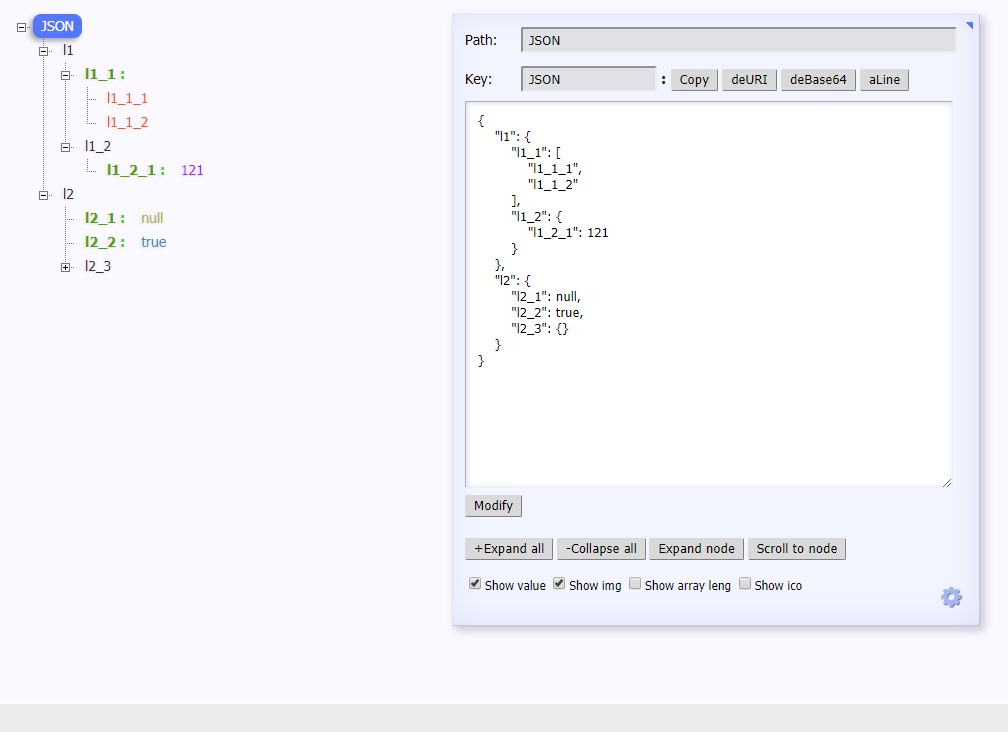
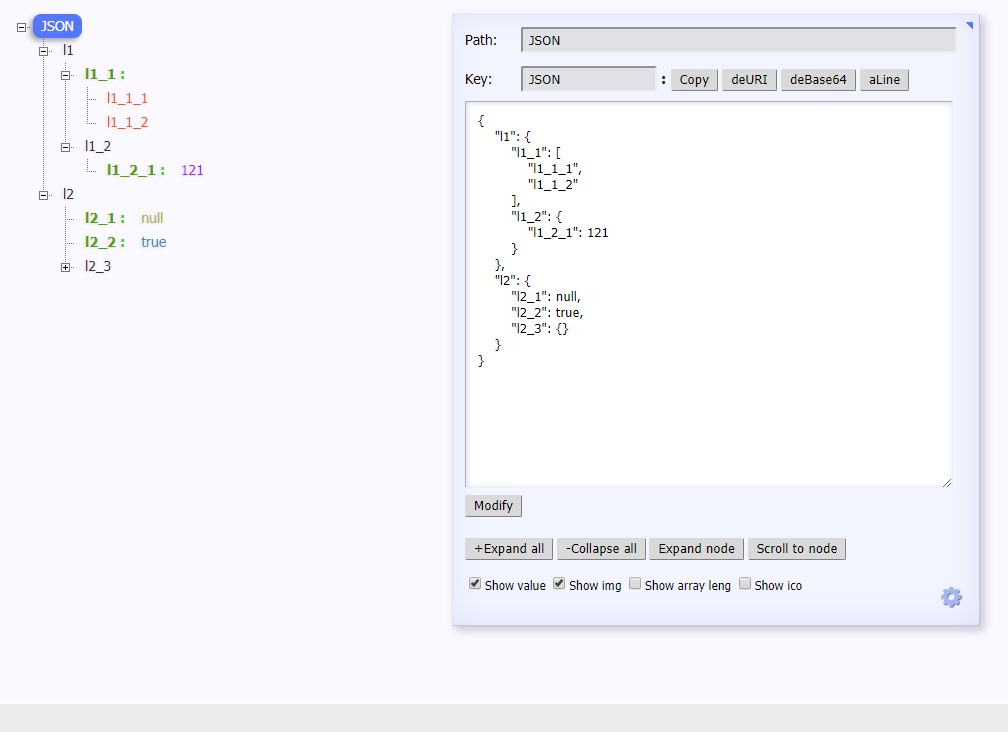
Essentially, if you have just newline characters (\n) in your JSON and paste it into JSONLint from a Windows computer, it may validate it as valid erroneously since Windows may need a carriage return (\r) as well to detect newlines properly. We can view the beautified and parsed JSON in the second editor. To format JSON, type, or paste our JSON data in the first editor and click on the format/validate button to validate and format the input JSON. This is possibly due to the way Windows handles newlines. This powerful, feature-rich, and user-friendly JSON editor gives us a native editing experience. If you use a Windows computer you may end up with different results. For example, always use double quotes, always quotify your keys, and remove all callback functions.
Make sure you follow JSON's syntax properly. An empty object can be represented by. Objects are encapsulated within the opening and closing curly brackets. And though the knowledge of JavaScript isn't necessary, following specific rules is: Using JSON doesn't require any JavaScript knowledge, though having such would only improve your understanding of JSON. This Tool Works Offline If our Web App is installed. Countless JSON libraries are available for most programming languages. Using this JSON Editor Edit Code Directly in Browser and Save it as JSON File. It's easy to analyze into logical syntactic components, especially in JavaScript. Compactness – JSON data format doesn't use a complete markup structure, unlike XML. Readability – JSON is human-readable, given proper formatting. Not only is JSON language-independent, but it also represents data that speaks common elements of many programming languages, effectively making it into a universal data representation understood by all systems. There are several reasons why you should consider using JSON, the key reason being that JSON is independent of your system's programming language, despite being derived from JavaScript. As such, it's used by most but not all systems for communicating data. It's a widespread data format with a diverse range of applications enabled by its simplicity and semblance to readable text. JSON (pronounced as Jason), stands for "JavaScript Object Notation," is a human-readable and compact solution to represent a complex data structure and facilitate data interchange between systems. Copy and paste, directly type, or input a URL in the editor above and let JSONLint tidy and validate your messy JSON code. JSONLint is a validator and reformatter for JSON, a lightweight data-interchange format.







 0 kommentar(er)
0 kommentar(er)
